In this tutorial we'll go through the steps to easily set up a store locator for BigCommerce in minutes with no coding required :) We'll go over a few steps including adding or uploading locations and finally embedding the store locator on your BigCommerce website.
Here are some examples of store locators that have been previously setup with Storepoint - let's jump into setting up yours now!
Step 1: Add, Bulk Upload or Setup a Sync for your locations
If you don't already have an account with Storepoint Store Locator for BigCommerce, you can create one here: https://storepoint.co/signup
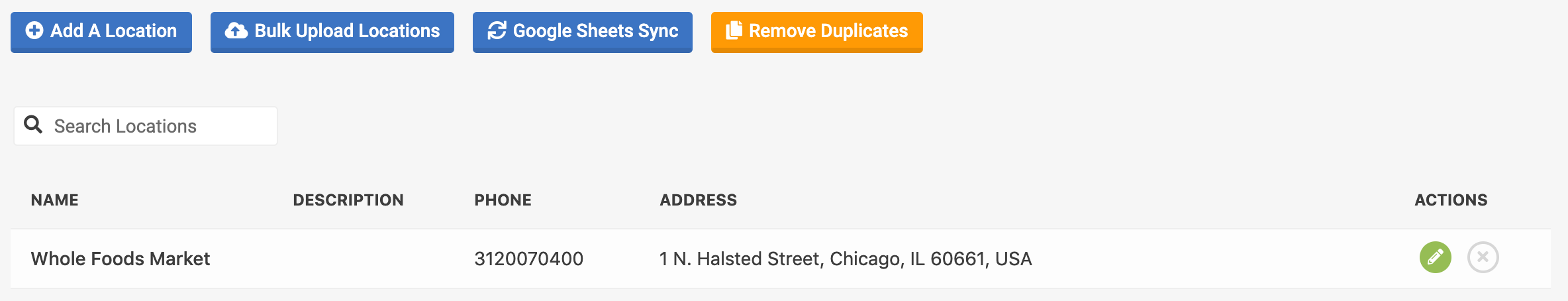
In your Storepoint store locator app account, navigate to the "Manage Locations" page at https://storepoint.co/dashboard/locations

Here you can click "Add A Location" (top left) to add a location or if you have many locations, it's often better to bulk upload from a spreadsheet. This can be done via the "Bulk Upload Locations" tool to upload from a spreadsheet/excel file or you can use our google sheets sync feature:
Bulk Upload Locations: Simply fill out a spreadsheet with your location info and upload it using our "Bulk Upload Locations" tool.
Google Sheets Sync: You can also create a store locator from locations in a google sheet, learn more about our google sheets sync integration here: https://storepoint.co/help/create-locator-map-from-google-sheets
Step 2: Add the store locator map to your BigCommerce website
Now that we've added a few locations, we'll work on installing our BigCommerce store locator on the website.
- In the Storepoint dashboard, copy your embed snippet from the "Embed Map" page, also accessible here when logged in: https://storepoint.co/dashboard/map
- In your BigCommerce dashboard, go to Storefront Content > Web Pages and create a new page for your store locator or edit an existing page where you'd like to add your stockist locator.
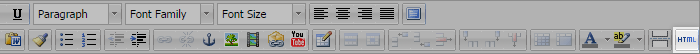
- Once you've opened the editor for the page of your choice, click the "HTML" button in the editor (screenshot below

- Now, simply paste the embed snippet we copied in the 1st point into the editor. Once that is done, simply click "update" and you're all done!

- Anytime you update locations in the Storepoint dashboard, your Storepoint store locator for BigCommerce will automatically update :)