Add a store locator to your Squarespace site in minutes with no coding. In our tutorial, we'll show you how to set up and embed our Squarespace Store Locator onto your Squarespace site. Installing the store locator takes only a few minutes, doesn't require any coding and is designed to be super simple. Our store locator is a popular choice for Squarespace because of our beautiful locator designs and customization. We make sure your store locator blends in with your company branding as well as your Squarespace website design, fonts and more so it doesn't look out of place.
Storepoint works with all web platforms and CMS systems. Here, we'll show you how to embed a Storepoint "where to buy" store locator widget on a Squarespace site. Learn more about our store locator for Squarespace.
Here are the steps on how to add a store locator to a Squarespace website:
1. Create a Storepoint account
The first step is to create a Storepoint store locator account here. This is where you'll be able to add and upload your locations as well as choose from a variety of settings. It is free for 7 days and you can test all the features in that time.
2. Copy Your Store Locator for Squarespace Snippet
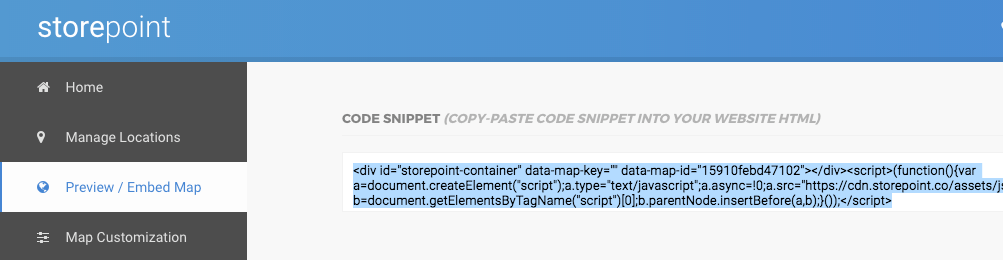
In the dashboard, go to the "Embed Map" page. Here, you can select and copy the store locator embed snippet.
3. Open Your Squarespace Website Editor
Now that you've copied the snippet, it's time to go into your Squarespace account. Here, go to or create a new page where you'd like to add your store locator and click "Edit Page Content".
4. Paste Your Store Locator Embed Code
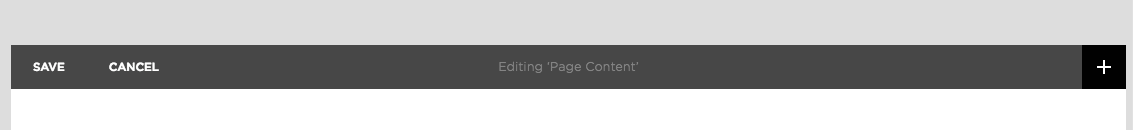
In the top right of your Squarespace page editor, click the "plus" button:

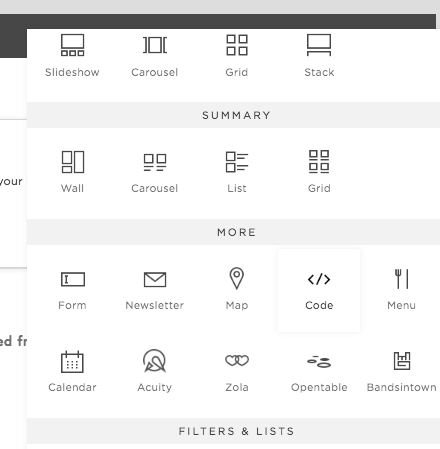
Then, you will need to scroll down and select the "Code" block element under "More":

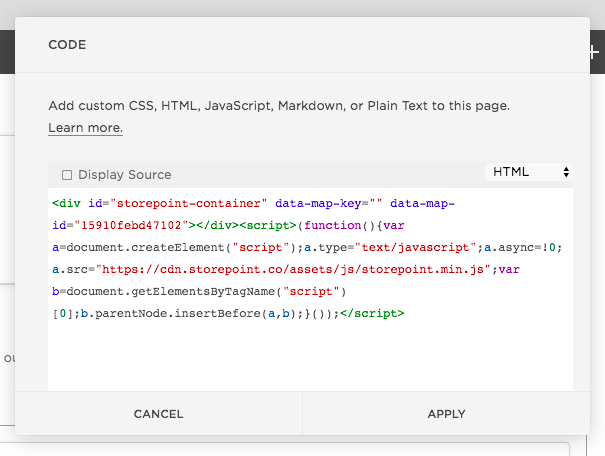
Now, simply paste the Store Locator embed snippet from Storepoint into the text box in your Squarespace editor and click "Apply":
5. Click "Apply" and Save The Page in Squarespace
Remember to save your page before exiting. Now your store locator widget has been successfully added to Squarespace!

You only need to embed the store locator plugin once to your Squarespace page, anytime you update locations, they will automatically update in your store locator on Squarespace.
Potential Issues
If you have AJAX loading enabled in Squarespace, you may notice the page needs to be refreshed before the locator displays. This happens when navigating between pages via the menu on your website to the store locator page. You can fix this in two different ways and we highlight both in our tutorial here: https://storepoint.zendesk.com/hc/en-us/articles/360002768371-Locator-not-showing-up-or-only-shows-up-after-refresh-on-Squarespace
Watch our Tutorial Video
We've put together a video summarizing the steps to add and bulk import locations for your Squarespace store locator, as well as the steps to embed it on your Squarespace site.